How to Add a Brand
This tutorial will require the shop by brands add on.
This allows customers to shop by a specific attribute in your store. It can let customer shop by the brands offered in your store, but also allows you to select something else to sort by. If you wanted to allow customers to browse sports apparel by team, that's one other example use case. The rest of this article is written assuming that you're using brands, but is still applicable if you're using other data.
If you do not have this and would like to add it in,please contact support.
Setup
First you will need a product in Counterpoint that has synced to thewebsite with your brand.
Finding the Brand Attribute
If you need to find which attribute you're using for the brand, check Stores> Configuration> Amasty> Improved Layed Navigation: Brands, and check the "Brand Attribute" setting.
Adding the Brand
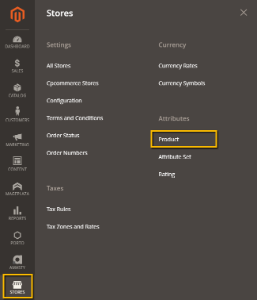
Select your brand Attribute. This can be found in the website under Stores> Attributes> Product

Under the managed options section, each existing value has a settings section

Adding Options
If you need to add options, add them in Counterpoint and allow the sync to bring them up to the website
In the settings section, you'll need to:
- Add a logo under Page Content> Image
- By default, Other> Small Image will use the same image, but you can use a different one if desired.
- Adjust metadata as needed for SEO
- Optionally, add page content for descriptions
- If you want this to be one of the featured brands on the brands page, enable "Show in Brand Slider"
- Save when done


After saving, you may need to clear the website cache in System> Tools> Cache Management for the brands to update.
Then you should be able to see the new brand added on the website


Related Articles
How to add HTML Code to Pages
This article covers how to add HTML code that works in the header of all pages of the store's website. This feature is useful for many things, including adding scripts and links for targeting pixels, campaigns, branding, and more. Navigation 1. Log ...How to Add Category Information
This article will guide you through the steps of adding category information to the website. Step-by-step guide Go to Catalog → Categories and select the category you would like to edit. Once a category has been synced from Counterpoint, you can ...How to Add/Modify Homepage Slideshow - Porto
This article covers the basics of adding and modifying the slide contents on your homepage. Please note that this tutorial only applies to Porto Themes actively installed. Your slider(s) on the homepage is powered by a JQuery plugin calledOWL ...How to Add Your Facebook Pixel
This article will guide you through setting up your Facebook Pixel on Magento 2. This article will cover how to add the Facebook Pixel to all pages and to the order success page for conversions. Step 1: Adding Facebook Pixel to All Pages In the ...How to Add a Sale to yourWebsite
This article will cover the two options you can add new Sales/Discounts to your website. Shopping Cart Price Rules: These are discounts that get applied after the products have been added to the cart. Things like coupon code, free shipping, discounts ...